В этом уроке вы узнаете, как создать портрет красивой женщины с теплым осенним фоном, используя коррекцию цвета, контрастности, света и др.
Исходники:
Шаг 1
Загружаем пак с фонами и открываем в Photoshop изображение под номером 5. Дважды кликаем по слою, чтобы разблокировать его. Отражаем изображение по горизонтали CTRL+T > Flip Horizontally (Отразить по горизонтали). Вырезаем часть фона, которая должна стать основой нашей работы.

Добавим фону немного контраста. Дважды дублируем фон (CTRL+J). Устанавливаем режим смешивания первой копии на Screen (Осветление), чтобы усилить свет. Второй - Multiply (Умножение), чтобы усилить тени. Вот, что у вас должно получиться.

Шаг 3
Вырезаем женщину (я использовал Quick Selection Tool  (Быстрое выделение) и Refine Edge (Усовершенствованные края), но вы можете использовать свой собственный метод). Я предварительно разгладил кожу модели, но вы можете этого не делать, так как это не повлияет на конечный результат. Размещаем ее на новом слое поверх фона.
(Быстрое выделение) и Refine Edge (Усовершенствованные края), но вы можете использовать свой собственный метод). Я предварительно разгладил кожу модели, но вы можете этого не делать, так как это не повлияет на конечный результат. Размещаем ее на новом слое поверх фона.

Шаг 4
Теперь мы должны соединить женщину с фоном. Я немного ее обесцветил и уменьшил яркость. Для этого добавьте корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) над слоем с моделью, конвертируйте его в обтравочную маску (CTRL+ALT+G) и установитеSaturation (Насыщенность) на -19, а Lightness (Яркость) на -8.

Шаг 5
Теперь будем работать с цветами. Добавляем корректирующий слой Color Balance (Цветовой баланс) над слоем с моделью, конвертируем его в обтравочную маску (CTRL+ALT+G) и применяем такие параметры:
Shadows (Тени) > +14 +7 -16
Midtones (Средние тона) > +11 +7 0
Highlights (Свет) > +10 +5 -5
Midtones (Средние тона) > +11 +7 0
Highlights (Свет) > +10 +5 -5

Шаг 6
Нам нужно, чтобы модель более гармонично сочеталась с фоном. Для этого открываем изображение боке под номером 2 и размещаем его над всеми предыдущими слоями. Поворачиваем картинку, как на скриншоте ниже (CTRL+T).

Шаг 7
Устанавливаем режим смешивания боке на Soft Light (Мягкий свет). Opacity (Непрозрачность) и Fill (Заливка) на 75%.

Шаг 8
Добавляем корректирующий слой Gradient Map (Карта градиента) и выбираем градиент от фиолетового к оранжевому.

Шаг 9
Устанавливаем режим смешивания градиентного корректирующего слоя на Soft Light (Мягкий свет), Opacity (Непрозрачность) и Fill (Заливка) на 80%.

Шаг 10
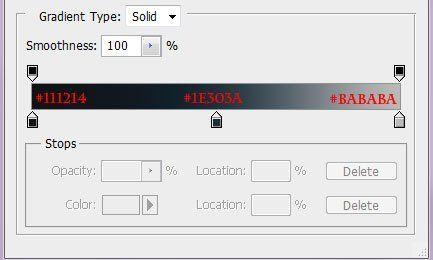
Добавляем еще один слой Gradient Map (Карта градиента) с цветами, как показано ниже.

Шаг 11
Устанавливаем режим смешивания градиента на Soft Light (Мягкий свет) с Opacity (Непрозрачность) и Fill (Заливка) на 80%.

Шаг 12
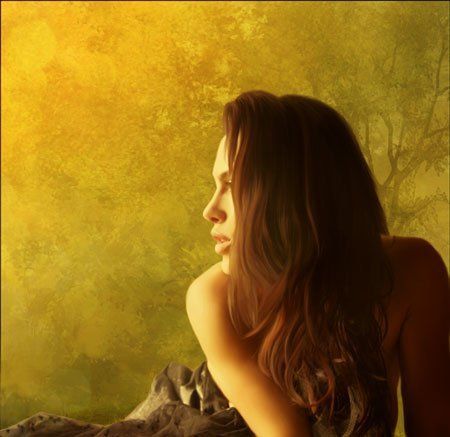
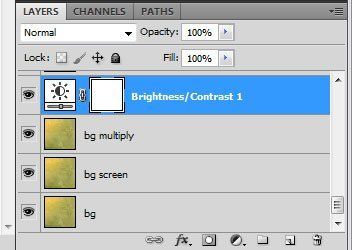
Теперь поработаем над светом и тенью. Для начала нам нужно сделать фон темнее. Добавляем корректирующий слой Brightness/Contrast(Яркость/Контрастность) над тремя слоями с фоном и применяем такие параметры:
Brightness (Яркость) -54 и Contrast (Контрастность) +48

Вот, что у вас должно получиться.

Шаг 13
Создаем новый слой под моделью и за ней рисуем белую ауру.

Устанавливаем режим смешивания слоя на Soft Light (Мягкий свет).

Шаг 14
Создаем новый слой под тем, который мы добавили в предыдущем шаге. Выбираем цвет #572e07. С помощью Gradient Tool  (Градиент) (G) (линейный - от #572e07 к прозрачному) в нижнем углу создаем градиентную заливку, как показано ниже.
(Градиент) (G) (линейный - от #572e07 к прозрачному) в нижнем углу создаем градиентную заливку, как показано ниже.

Устанавливаем ее режим на Multiply (Умножение) с Opacity (Непрозрачность) и Fill (Заливка) на 80%.

Шаг 15
Создаем новый слой под текстурой боке и добавляем на него птицу.

Шаг 16
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) только для птицы (обтравочная маска CTRL+ALT+G). Активируем Colorize (Тонирование) и вводим следующие параметры:
Hue (Цветовой тон) 44
Saturation (Насыщенность) 15
Saturation (Насыщенность) 15

Шаг 17
Создаем новый слой над предыдущим корректирующим. Выбираем цвет #ffe7ba и мягкой круглой кистью рисуем окружность.

Устанавливаем режим слоя на Soft Light (Мягкий свет) с Opacity (Непрозрачность) 81% и Fill (Заливка) 87%.

Шаг 18
Создаем новый слой над всеми предыдущими и мягкой кистью (В) частично закрашиваем его несколькими желтыми оттенками (я использовал в основном #efd981, #f6d373 и #f6d373).

Устанавливаем режим слоя на Soft Light (Мягкий свет) с Opacity (Непрозрачность) 60% и Fill (Заливка) 80%.

Шаг 19
Создаем новый слой и так же, как в предыдущем шаге, рисуем желтым цветом, как показано ниже. Я использовал цвет #fff3b0.

Устанавливаем режим на Soft Light (Мягкий свет).

Шаг 20
Создаем новый слой, с которым мы выполним те же манипуляции. Но в этот раз добавим теней. Пипеткой  (I) выбираем какой-нибудь темный цвет с фона (не черный) и закрашиваем, как показано ниже.
(I) выбираем какой-нибудь темный цвет с фона (не черный) и закрашиваем, как показано ниже.

Устанавливаем режим слоя на Soft Light (Мягкий свет).

Шаг 21
Создаем новый слой и заливаем его серым цветом Edit - Fill - 50% Gray (Редактирование - Выполнить заливку - 50% Серый). Устанавливаем режим слоя на Overlay (Перекрытие). Теперь мы будем осветлять и затемнять определенные участки с помощью Dodge  (Осветлитель) иBurn Tool
(Осветлитель) иBurn Tool  (Затемнитель) (О). Я использовал два разных диапазона: Midtones (Средние тона) и Highlights (Свет).
(Затемнитель) (О). Я использовал два разных диапазона: Midtones (Средние тона) и Highlights (Свет).
Burn (Затемнитель): Range (Диапазон) > Midtones (Средние тона), Exposure (Воздействие) > 10% (Это темные области на скриншоте ниже)
Dodge (Осветлитель): Range (Диапазон) > Midtones (Средние тона), Exposure (Воздействие) > 10% (Это светлые области)
В самых ярких областях, которые на скриншоте показаны белым, я поменял диапазон на Highlights (Свет).

И получаем вот такой результат.

Шаг 22
Объединяем всю работу вместе с помощью комбинации клавиш CTRL+ALT+SHIFT+E. Затем применяем Filter - Lens Correction (Фильтр - Коррекция дисторсии). Переходим на вкладку Custom (Заказной) и в меню Vignette (Виньетка) устанавливаем параметр Amount (Количество) на -50.

Шаг 23
Дублируем последний слой. Переходим Filter - Other - High Pass (Фильтр - Другие - Цветовой контраст) и вводим значение 1. Устанавливаем режим слоя на Overlay (Перекрытие). Вы можете выбрать любое значение, это зависит от вашего вкуса. Попробуйте разные варианты, пока не будете довольны результатом.

Шаг 24
Объединяем всю работу вместе CTRL+ALT+SHIFT+E. Переходим Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) и вводим значение 10.

Шаг 25
Добавляем маску к этому слою. Берем большую круглую кисть (В) черного цвета. Рисуем по маске, чтобы убрать размытие в центре изображения.

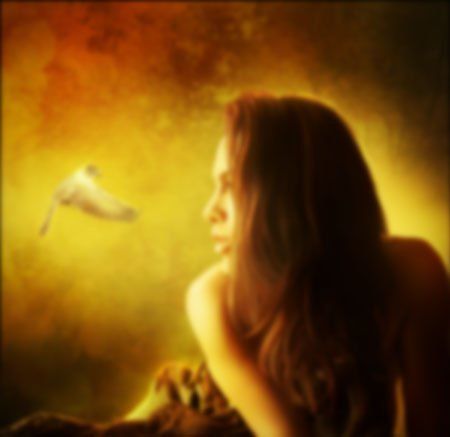
Финальный результат

Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
Комментариев нет:
Отправить комментарий