
Добрый день
Сегодня я предлагаю Вам создать баннер для магазина в графическом редакторе GIMP. В отличие от фотошопа, гимп является свободным программным обеспечением, т.е. бесплатным, а по функционалу почти не уступает фотошопу.
Мастер-класс сделан максимально понятным с большим количеством картинок, но если что-то будет не ясно, спрашивайте-охотно отвечу.
Работать будем в несколько этапов. Первым делом найдем пару фотографий, близких по колористике. На одной из них я покажу вам, как грамотно вырезать нужное изображение и вставить его в баннер, а вторую картинку поставим фоном. Затем создадим баннер, вставим в него готовые изображения и сделаем надпись.
Итак. Я выбрала вот эти две фотографии для баннера:
Сегодня я предлагаю Вам создать баннер для магазина в графическом редакторе GIMP. В отличие от фотошопа, гимп является свободным программным обеспечением, т.е. бесплатным, а по функционалу почти не уступает фотошопу.
Мастер-класс сделан максимально понятным с большим количеством картинок, но если что-то будет не ясно, спрашивайте-охотно отвечу.
Работать будем в несколько этапов. Первым делом найдем пару фотографий, близких по колористике. На одной из них я покажу вам, как грамотно вырезать нужное изображение и вставить его в баннер, а вторую картинку поставим фоном. Затем создадим баннер, вставим в него готовые изображения и сделаем надпись.
Итак. Я выбрала вот эти две фотографии для баннера:


Начнем с фоновой.
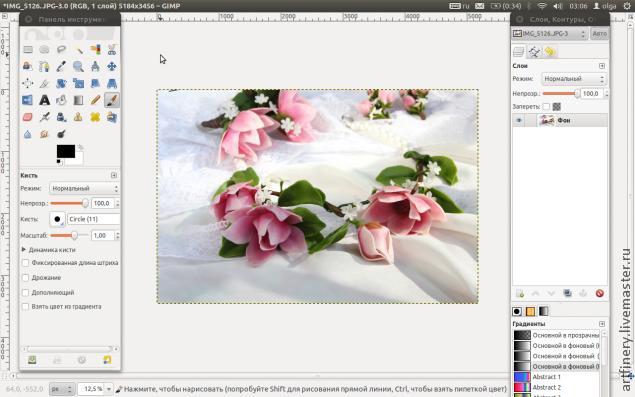
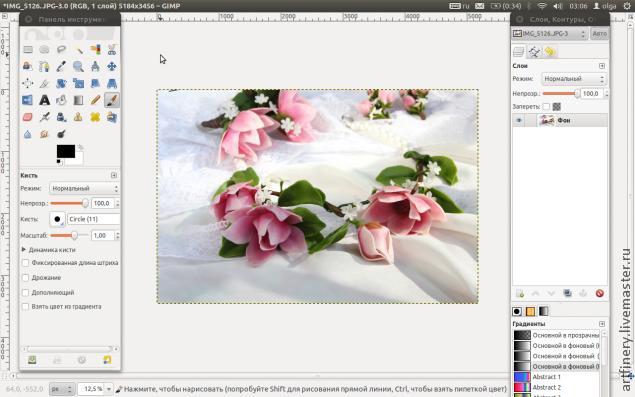
Открываем картинку в гимпе: «файл-открыть»

Открываем картинку в гимпе: «файл-открыть»

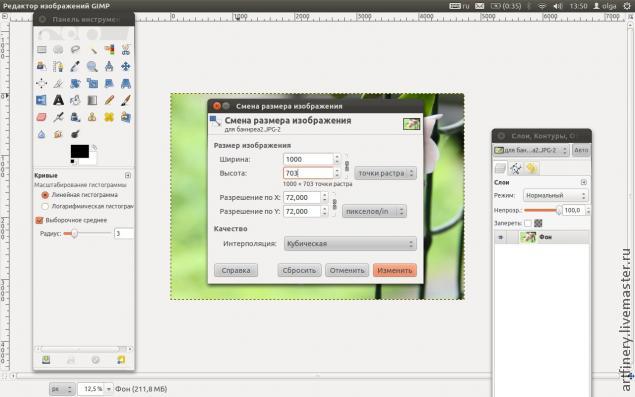
Сначала уменьшим общий размер изображения: «Изображение-размер изображения»( выпадающее меню сверху), выставляем ширину 1000пикселей, высоту программа выставит сама, следите за тем, чтобы замочек между этими параметрами был замкнут. У кого машинки мощные, уменьшать размер изображения не обязательно, можно работать с оригиналом. Мой старичок-ноут сильно задумывается.

Изображение стало размером со спичечный коробок. Меняем масштаб на 50% (левый нижний угол).
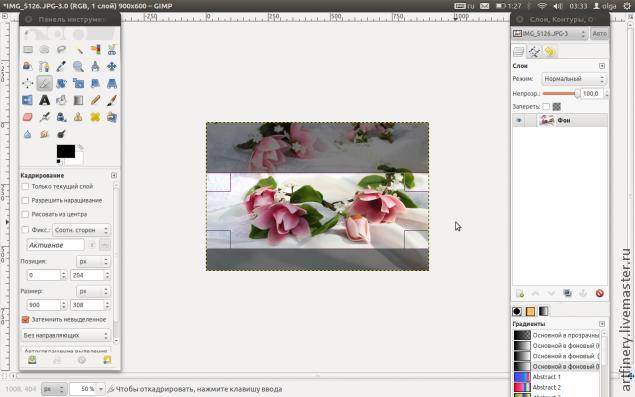
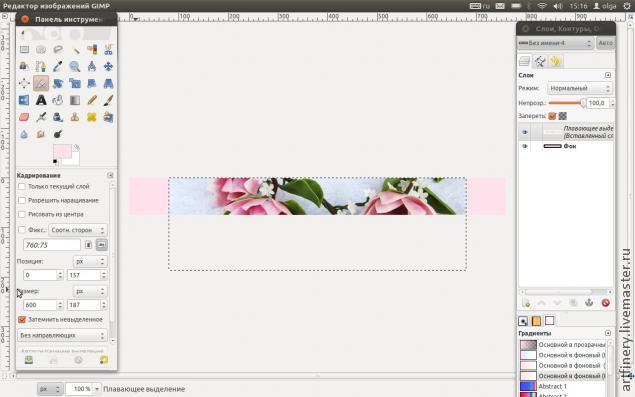
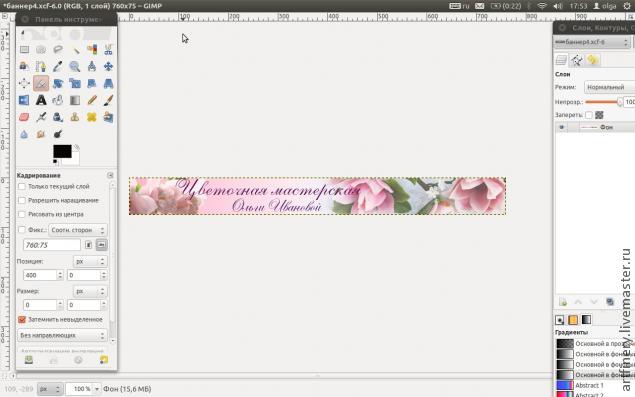
Теперь нам надо слегка подогнать наш фон под размер будущего баннера. Берем инструмент «кадрирование» (иконка с канцелярским ножом), выделяем нужную область, удерживая левую клавишу мышки, примерно вот так:

Нажимаем «Еnter». Фон готов. Сохраняем его: «Файл-сохранить как». Закрываем, чтобы не мешал.
Переходим ко второй фотографии, из которой вырежем цветы для вставки.
Открываем новое изображение: «Файл-открыть». Сразу уменьшаем изображение, как и в первый раз: «Изображение-размер изображения-ширина-1000пикселей». Эти параметры весьма приблизительны. Потом, когда будем вставлять картинки в баннер, все подровняем.
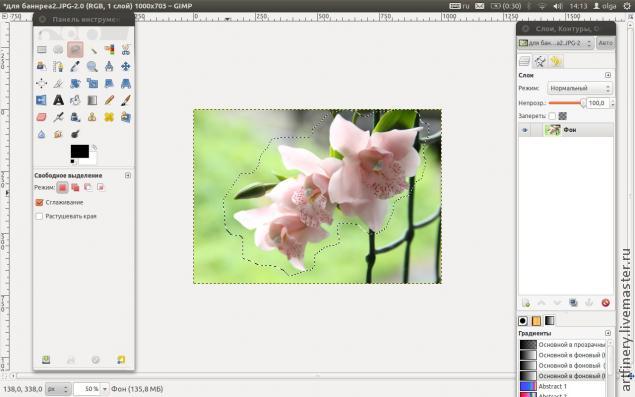
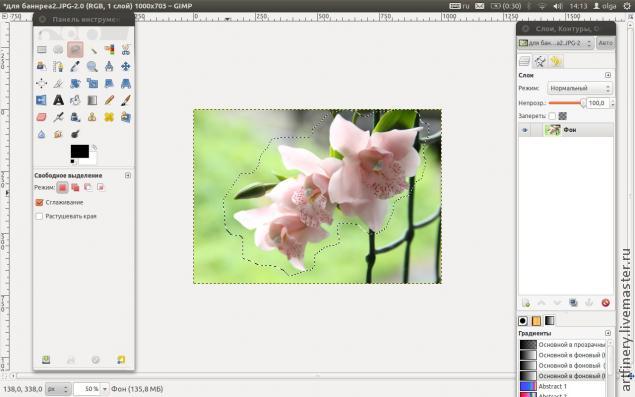
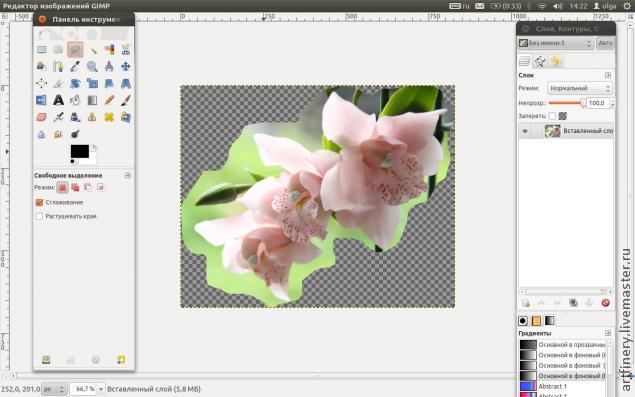
Выбираем инструмент «свободное выделение» (третья иконка в первом ряду) и произвольно обводим нужное изображение:

Переходим ко второй фотографии, из которой вырежем цветы для вставки.
Открываем новое изображение: «Файл-открыть». Сразу уменьшаем изображение, как и в первый раз: «Изображение-размер изображения-ширина-1000пикселей». Эти параметры весьма приблизительны. Потом, когда будем вставлять картинки в баннер, все подровняем.
Выбираем инструмент «свободное выделение» (третья иконка в первом ряду) и произвольно обводим нужное изображение:

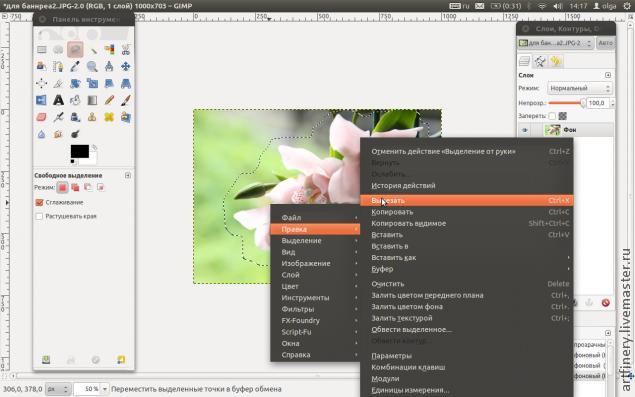
Щелкаем правой кнопкой мышки на выделении: «правка-вырезать»

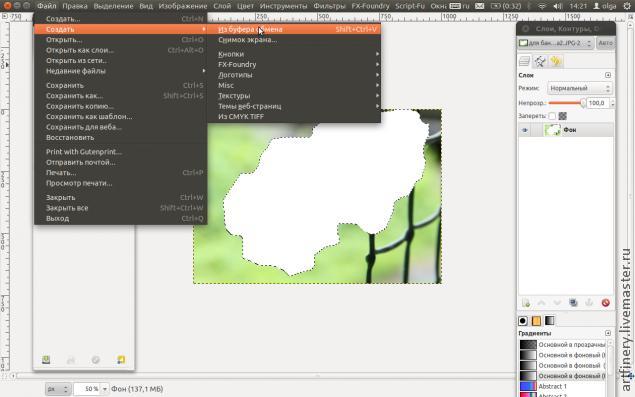
Далее идем в верхнее всплывающее меню: «файл-создать-из буфера обмена»:

Получаем:

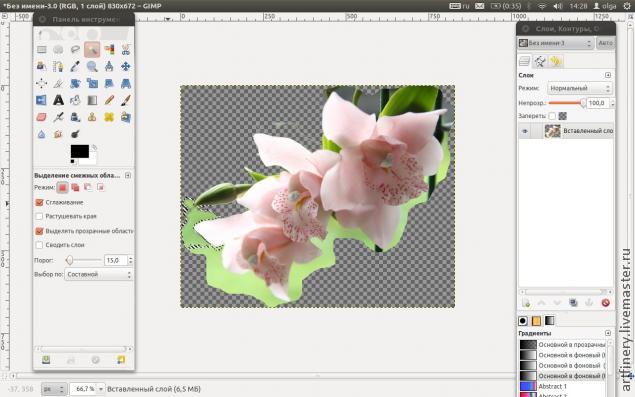
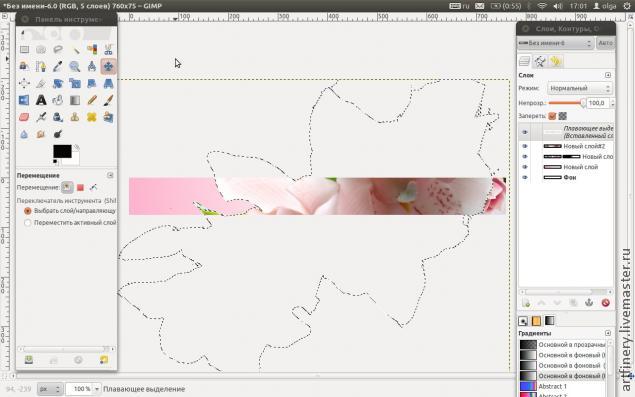
Теперь берем волшебную палочку (она и правда волшебная, сейчас увидите), называется «Выделение смежных областей» (четвертая иконка в первом ряду) и начинаем вычищать изображение, убирая ненужный фон. Кликаем левой кнопкой мыши по фону-выделяется кусок, стираем его клавишей del:

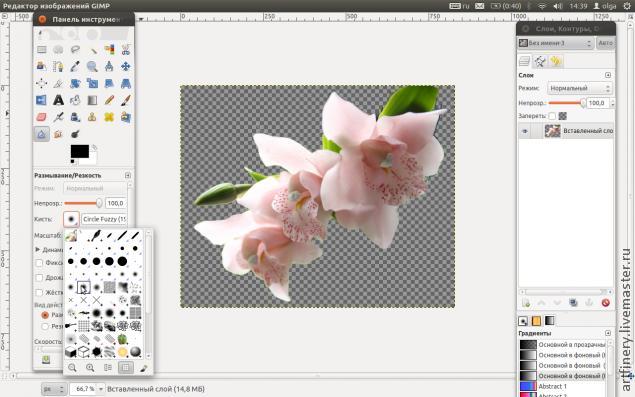
Вычищаем аккуратно, если надо убрать что-то очень мелкое, увеличиваем масштаб до 100%, где нужно, стираем оставшиеся куски ластиком (розовая иконка). В итоге должно получиться чистое и красивое изображение. Чтобы края нашей картинки не были очень резкими и изображение на другом фоне не выглядело чужеродным и вырезанным, пройдемся по периметру инструментом «резкость/размывание» (иконка голубой капли), при этом кисть выберем с мягкими краями, выставив подходящий масштаб:

Сохраняем картинку и закрываем ее.
Теперь переходим непосредственно к самому баннеру.
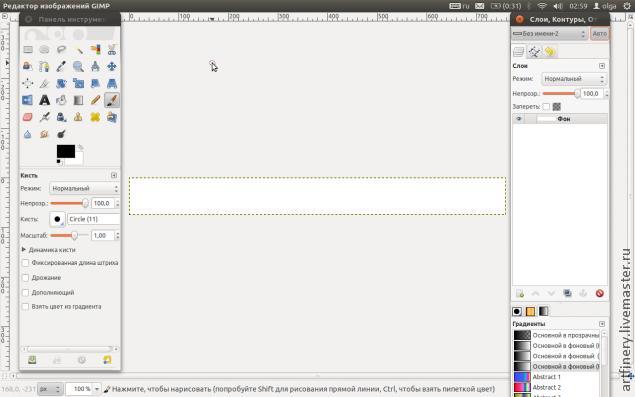
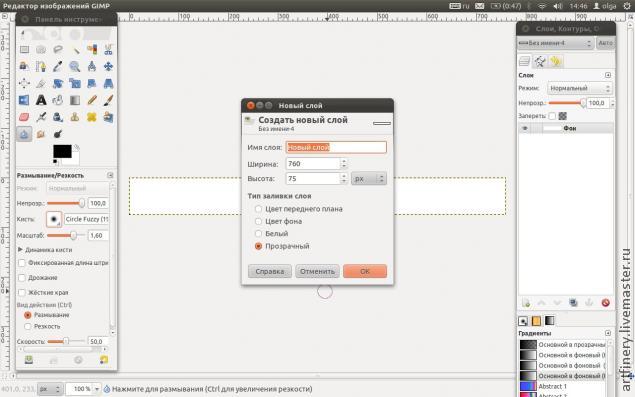
«Файл-создать». Размеры изображения-760 на 75:

Добавляем новый слой. В правом меню «слои» выбираем иконку «добавить слой»:

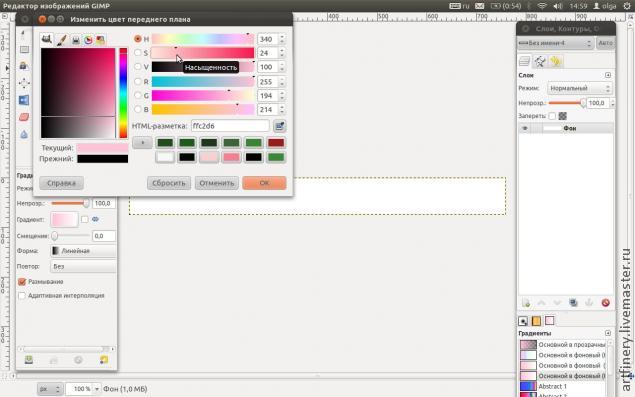
Сделаем градиентную заливку нового слоя. Выбираем цвет, близкой к цвету нашей фоновой картинки. Инструмент «градиент», внизу выбираем два цвета для плавного перехода из одного в другой. Я первым выбрала розовый, второй оставила белым.

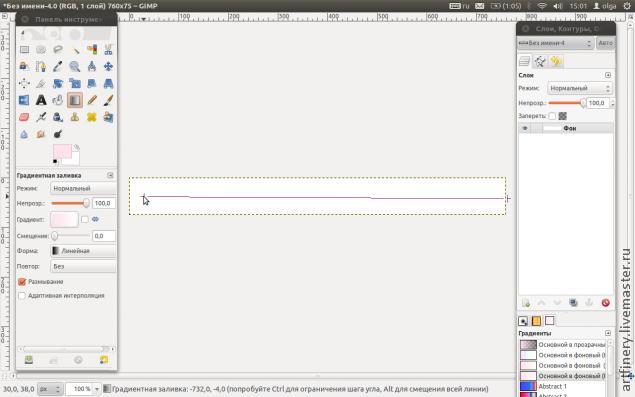
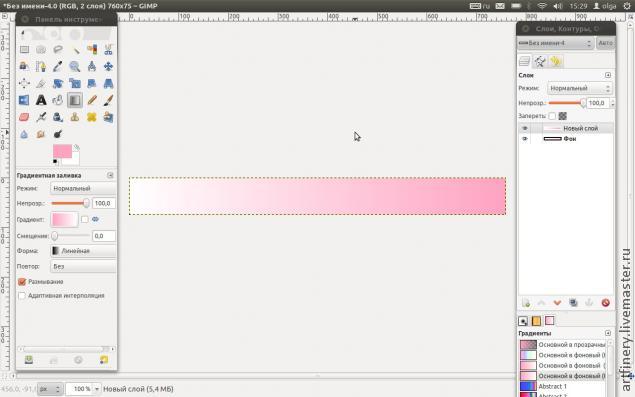
Удерживая правую клавишу мышки, проводим линию градиента:


Вместо градиентной можно сделать плоскую заливку. Инструмент плоской заливки находится рядом на панели инструментов.
Вставляем первую картинку: «файл-открыть как слои»:

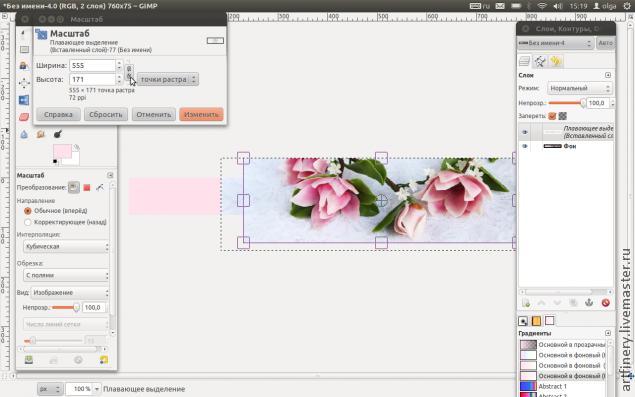
Слой можно двигать, выбрав инструмент «перемещение», и уменьшать/увеличивать- инструмент «масштаб»:

Добиваемся красивого расположения картинки.

Теперь сделаем плавный переход из правой части изображения в левую.
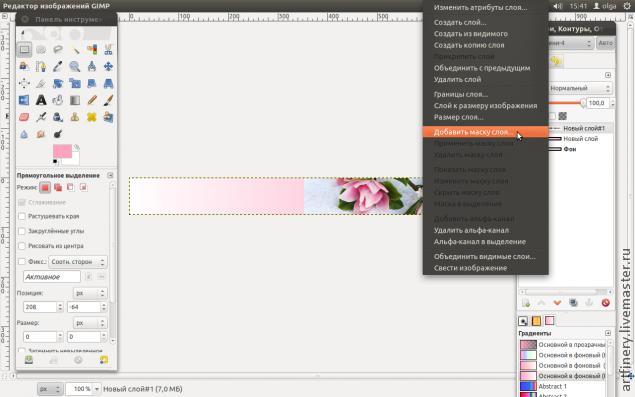
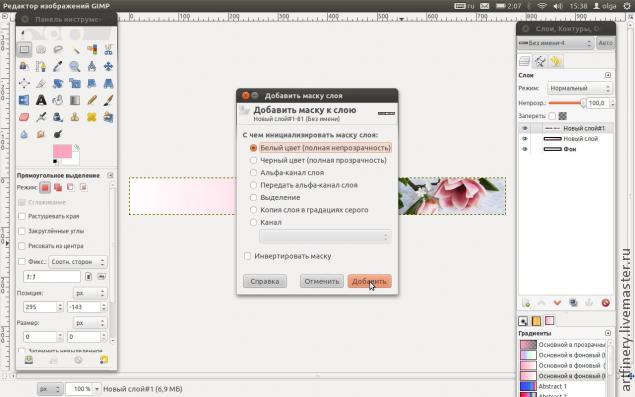
Правой кнопкой мышки нажимаем на «новый слой» в меню слоев справа. В открытом меню выбираем «добавить маску слоя»:

Параметры ставим вот такие:

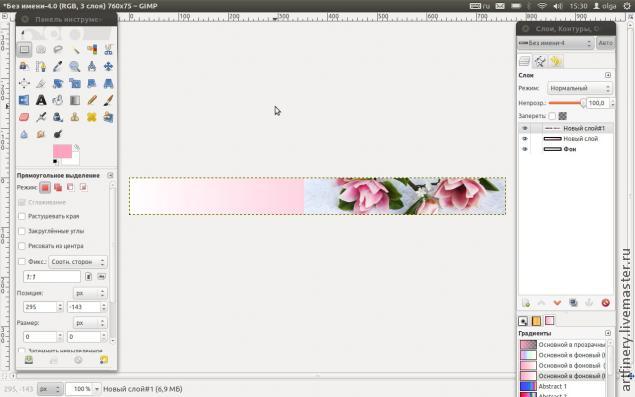
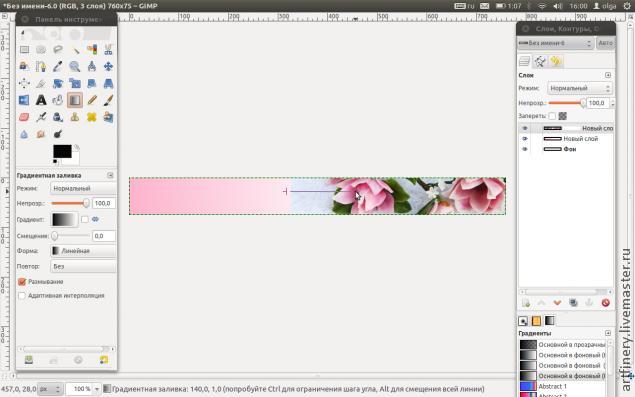
В левом меню инструментов выбираем снова «градиентную заливку», цвет выставляем черный. И проводим линию градиентом примерно вот так:

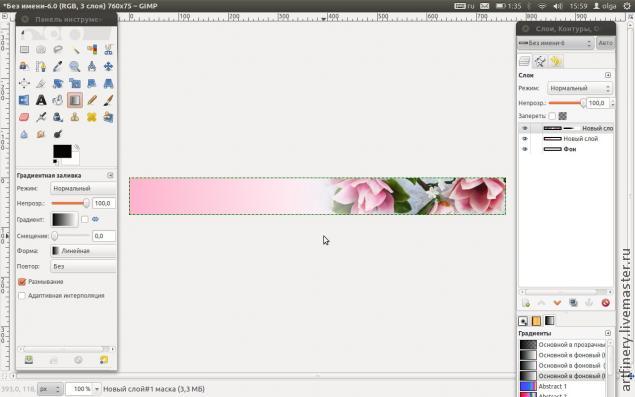
Получаем красивый ровный переход:

Если сразу не получился переход, проводите линию снова и снова, пока не добьетесь нужного эффекта. Отменить неудачный шаг можно сочетанием клавиш "ctrl" и "z".
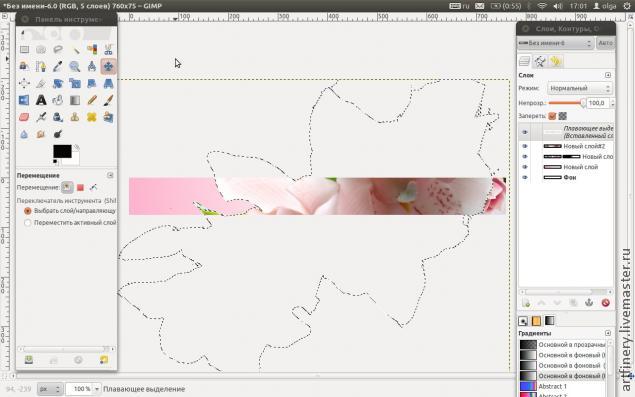
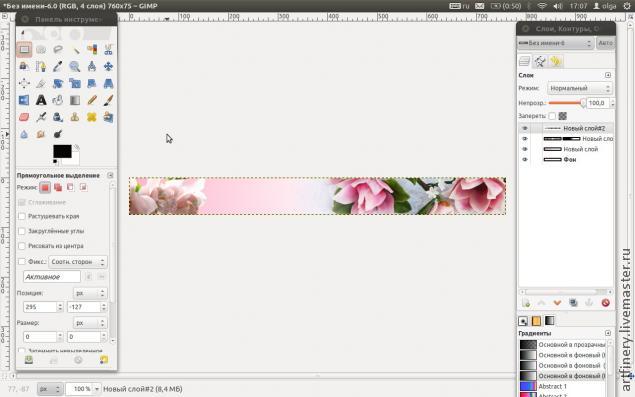
Теперь вставляем вторую картинку.
"Файл-открыть как слои":
"Файл-открыть как слои":

Да, картинка великовата. Уменьшаем ее инструментом "масштаб", "перемещением" передвигаем на нужное место, переворачиваем зеркально, если нужно, инструментом "зеркало" и меняем положение относительно горизонтали "вращением". Все эти инструменты стоят на панели рядом-синие значки.

Теперь правим общее впечатление, уменьшая или увеличивая прозрачность какого-либо слоя. В окне "слои" указываем, с каким именно слоем будем работать, выделяя его, и, передвигая ползунок "непрозрачность", добиваемся нужного эффекта. Можно это и не делать. Все на ваше усмотрение.
И теперь заключительный этап. Слоган и подпись.
Сразу скажу, выбор шрифтов в базовой версии гимпа производит удручающее впечатление. Поэтому если вы хотите красивую надпись с финтифлюшкам и вензелями, придется залезть в поисковик и скачать их на машинку самостоятельно.
Сразу скажу, выбор шрифтов в базовой версии гимпа производит удручающее впечатление. Поэтому если вы хотите красивую надпись с финтифлюшкам и вензелями, придется залезть в поисковик и скачать их на машинку самостоятельно.
Сейчас описывать этот процесс не буду, иначе виртуальной бумаги точно не хватит. Предположим, что шрифты у нас есть.
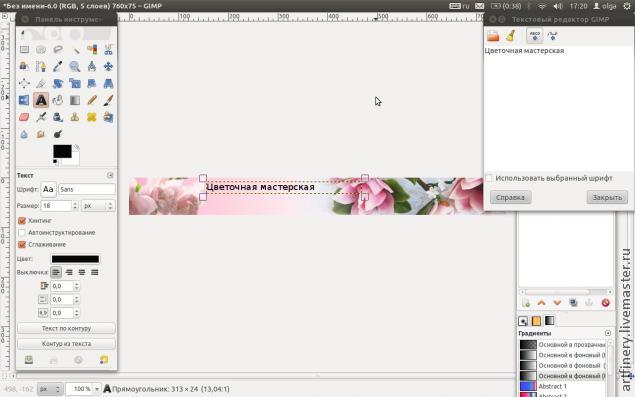
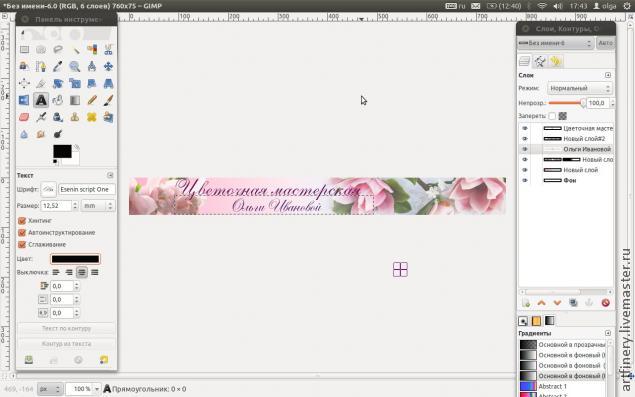
Выбираем иконку "текст" (жирная буква А, не промахнетесь), выделяем область на баннере, где будет располагаться текст и в открытом диалоговом окошечке набираем нашу надпись:

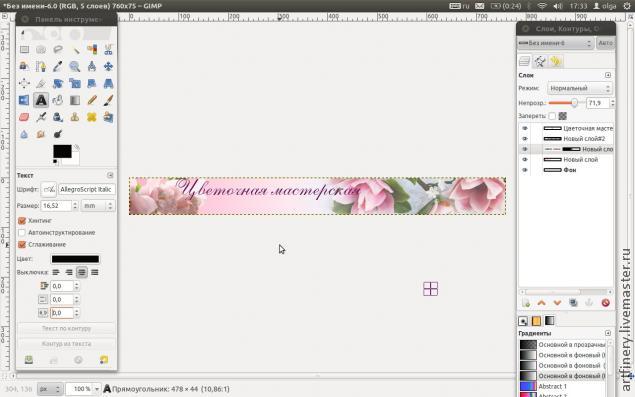
Теперь выбираем шрифт, замирая от восторга. Не знаю , как вы, а я в школе страстно мечтала иметь такой почерк:

Добавляем себя, любимого, второй надписью, выделив новую область на баннере и опять же подкорректировав шрифт, размер и цвет:

Готово. Теперь сохраняем все, как есть, не меняя формат. Делаем это для того, чтобы потом, если вам вдруг разонравится какая-либо деталь в баннере, ее можно было бы легко заменить или поправить. После объединения слоев и смены формата баннер станет единой картинкой, с которой уже ничего нельзя будет сделать.
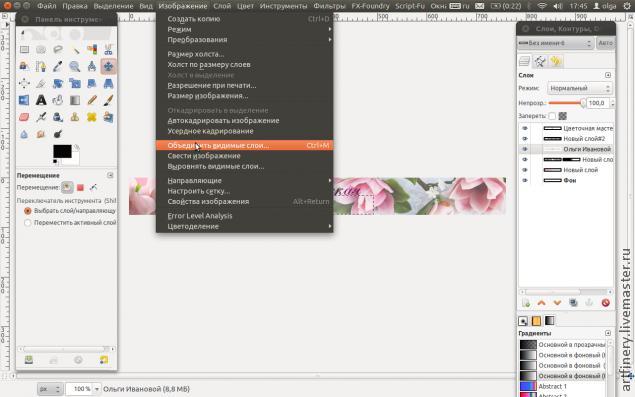
И заключительный этап- объединяем все слои в одно целое:

Получаем готовый баннер:

При сохранении баннера помните, что нужно поменять рабочий формат гимпа на .JPG. Здесь, на Ярмарке, другие картинки просто не загрузятся.
На примере этого баннера я показала вам разные приемы обработки картинок в гимпе. Пробуйте и экспериментируйте. Создание баннера, как и создание коллажей-не менее увлекательное занятие, нежели наш любимый handmade.
Удачи!
На примере этого баннера я показала вам разные приемы обработки картинок в гимпе. Пробуйте и экспериментируйте. Создание баннера, как и создание коллажей-не менее увлекательное занятие, нежели наш любимый handmade.
Удачи!
Комментариев нет:
Отправить комментарий